
Adding Tabs on product description Hyva
Dec 27, 2022 12:00 AM (3 years ago)
# Adding Tabs on product description Hyva
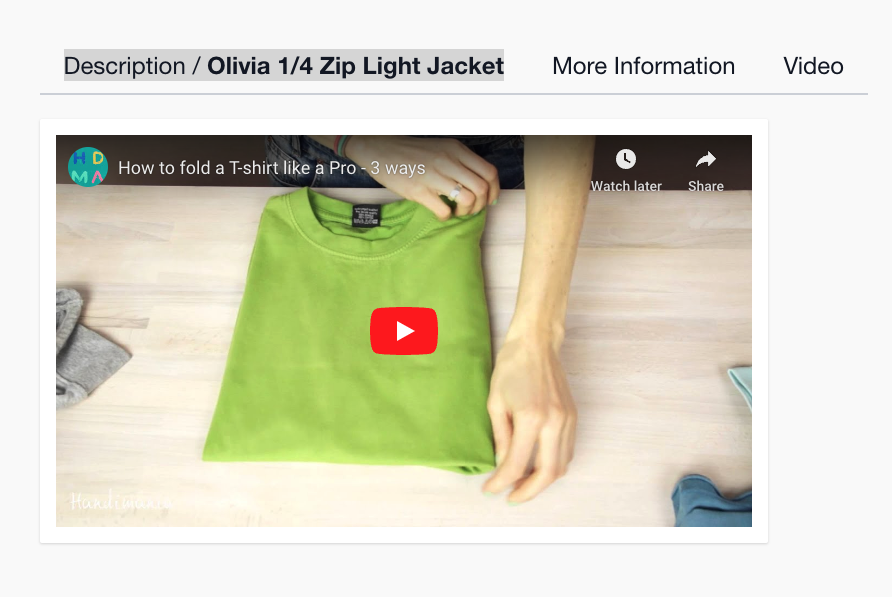
I wonted to replicate same functionality as In previous article, by adding Tabs on Hyva product pages. By default this attributes are just rendered as grid blocks. To have this is tabs, there is slight modification to be done here in template Magento_Catalog/templates/product/view/sections/product-sections.phtml , with Alpine JS. This is a quick and dirty test, and this code should be refactored, but maybe in future, when I come back to this it will be better 😃 For now this is just one "Note" for me.
<div x-data="{ tab: 'description' }">
<nav class="flex">
<?php
foreach ($block->getGroupSortedChildNames('detailed_info', '') as $sectionName) {
$sectionBlock = $block->getLayout()->getBlock($sectionName);
$sectionHtml = (string)$sectionBlock->toHtml();
$titleTemplate = $sectionBlock->getData('title_template') ?? $defaultTitleTemplate;
if (empty(trim($sectionHtml))) {
continue;
}
?>
<a :class="{ 'active': tab === '<?= $escaper->escapeHtmlAttr($sectionBlock->getNameInLayout()) ?>' }" x-on:click.prevent="tab = '<?= $escaper->escapeHtmlAttr($sectionBlock->getNameInLayout()) ?>'"
href="#"><?=
$titleRenderer->setTemplate($titleTemplate)
->assign('sectionBlock', $sectionBlock)
->toHtml()
?></a>
<?php } ?>
</nav>
<div class="grid lg:grid-cols-2 gap-8">
<?php
foreach ($block->getGroupSortedChildNames('detailed_info', '') as $sectionName) {
$sectionBlock = $block->getLayout()->getBlock($sectionName);
$sectionHtml = (string)$sectionBlock->toHtml();
$titleTemplate = $sectionBlock->getData('title_template') ?? $defaultTitleTemplate;
if (empty(trim($sectionHtml))) {
continue;
}
?>
<div x-show="tab === '<?= $escaper->escapeHtmlAttr($sectionBlock->getNameInLayout()) ?>'">
<section id="<?= $escaper->escapeHtmlAttr($sectionBlock->getNameInLayout()) ?>">
<div class="card w-full">
<?= /** @noEscape */
$sectionHtml ?>
</div>
</section>
</div>
<?php } ?>
</div>
</div>